Guide Utilisation Ortur Laser Master 2
La Ortur Laser Master 2 est une graveuse laser très populaire chez les créateurs et bricoleurs. Voici comment bien l’utiliser avec LaserGRBL, optimiser les réglages par matériau, et respecter les règles de sécurité essentielles.
🔧 Configuration avec LaserGRBL
1. Installation matérielle
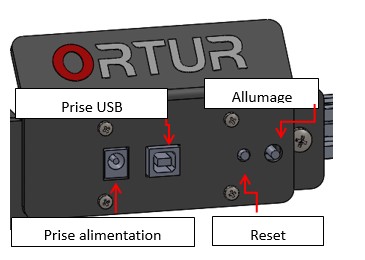
Connectez-la à votre ordinateur via USB, branchez l’alimentation et allumez-la.
Pour allumer, appuyez 0,5 seconde ; pour éteindre, maintenez 2 secondes.

2. Installation de LaserGRBL
- Téléchargez LaserGRBL sur lasergrbl.com.
- Installez et lancez le logiciel.
- Connectez votre Ortur via le port COM et cliquez sur « Connect ».
3. Configuration GRBL
Importez votre image (PNG, JPG, SVG) et configurez la puissance, la vitesse, etc
📋 Réglages recommandés selon le matériau
| Matériau | Puissance (%) | Vitesse (mm/min) | Passages | Remarques |
|---|---|---|---|---|
| Bois (contreplaqué) | 90-100 | 1000-3000 | 1-2 | Gravure nette, découpe possible |
| MDF | 90-100 | 800-2000 | 2-3 | Beaucoup de fumée |
| Cuir | 50-70 | 2000-4000 | 1 | Odeur forte |
| Acrylique noir | 90-100 | 1000-2000 | 2-4 | Découpe possible |
| Carton | 40-60 | 3000-5000 | 1 | Gravure rapide |
| Alu anodisé | 80-100 | 1000-1500 | 1-2 | Marquage uniquement |
| Verre | 70-90 | 800-1200 | 2-3 | Résultat variable |
🔐 Règles de sécurité
- Portez toujours des lunettes de protection.
- Travaillez dans un endroit bien ventilé.
- Ne laissez jamais la machine sans surveillance.
- Tenez les enfants et animaux éloignés.
- N’utilisez pas de matériaux contenant du chlore (ex : PVC).
🧠 Astuces complémentaires
- Testez LightBurn si vous souhaitez des fonctions plus avancées.
- Créez vos dessins vectoriels avec Inkscape.
- Rejoignez les communautés Ortur pour échanger des réglages et projets.
Bonne gravure ! 🔥
Créer une mélodie Star Wars avec un Buzzer et une LED RGB sur ESP32
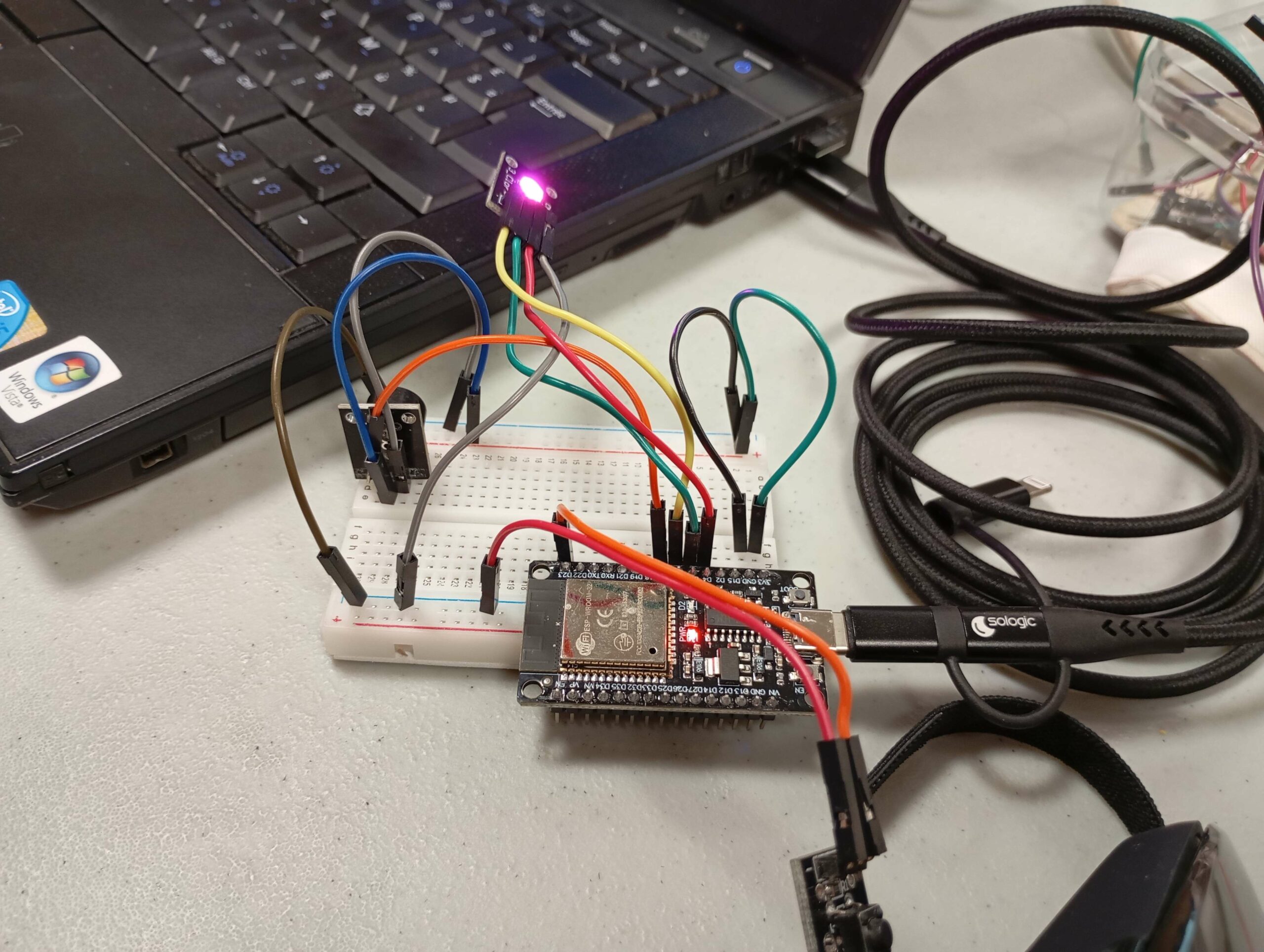
Dans cet article, nous allons vous expliquer comment créer un projet simple mais amusant sur votre ESP32, qui joue une version simplifiée du générique principal de Star Wars (dans mon cas, je ne vois pas la ressemblance avec star wars) à l’aide d’un buzzer et d’une LED RGB. Nous allons détailler chaque section du code pour que vous puissiez comprendre ce qu’elle fait et comment elle contribue à la réalisation du projet.
1. Inclusion des bibliothèques nécessaires
#include <Arduino.h> // Inclusion de la bibliothèque Arduino pour les fonctions de base
#include "pitches.h" // Inclusion du fichier contenant les fréquences des notes musicales
- #include <Arduino.h> : Cette ligne inclut la bibliothèque Arduino, qui fournit des fonctions de base comme pinMode(), digitalWrite(), delay(), etc. C’est indispensable pour travailler avec des cartes Arduino ou compatibles comme l’ESP32.
- #include « pitches.h » : Cette ligne inclut un fichier externe pitches.h qui définit les fréquences des notes musicales. C’est un fichier pratique qui permet de jouer des notes en utilisant des noms compréhensibles (par exemple, NOTE_C4 pour le Do de la 4e octave).
2. Définition des pins pour le matériel
#define BUZZER_PIN 5 // Définition du pin 5 pour le buzzer
#define BUTTON_PIN 23 // Définition du pin 23 pour le bouton poussoir
// Définition des pins pour la LED RGB
#define LED_RED_PIN 4 // Pin pour la couleur rouge de la LED RGB
#define LED_GREEN_PIN 16 // Pin pour la couleur verte de la LED RGB
#define LED_BLUE_PIN 17 // Pin pour la couleur bleue de la LED RGB
- Définition des pins : Ces lignes de code définissent les pins auxquels sont connectés le buzzer, le bouton poussoir et la LED RGB sur l’ESP32. Le buzzer est connecté au pin 5, le bouton poussoir au pin 23, et les trois pins de la LED RGB (rouge, vert, bleu) sont définis aux pins 4, 16, et 17 respectivement.
3. Définition de la mélodie et des durées des notes
int melody[] = {
NOTE_E4, NOTE_E4, NOTE_E4, NOTE_C4, NOTE_E4, NOTE_G4, NOTE_A4, NOTE_F4, NOTE_E4, NOTE_D4,
NOTE_C4, NOTE_E4, NOTE_E4, NOTE_E4, NOTE_C4, NOTE_E4, NOTE_G4, NOTE_A4, NOTE_F4, NOTE_E4,
NOTE_D4, NOTE_C4, NOTE_E4, NOTE_E4, NOTE_E4, NOTE_C4, NOTE_E4, NOTE_G4, NOTE_A4, NOTE_F4
};
int noteDurations[] = {
4, 4, 4, 8, 4, 8, 8, 4, 8, 4,
8, 4, 4, 4, 8, 4, 8, 8, 4, 8,
4, 4, 4, 8, 4, 8, 8, 4, 8, 4
};
- melody[] : Ce tableau contient les fréquences des notes qui composent la mélodie du générique de Star Wars. Chaque entrée du tableau correspond à une note musicale, définie à l’aide des constantes de fréquence provenant du fichier pitches.h (par exemple, NOTE_E4 pour le Mi de la 4e octave).
- noteDurations[] : Ce tableau définit les durées des notes en fonction de la valeur utilisée en notation musicale : 4 pour une noire, 8 pour une croche, etc. Cela permet de spécifier combien de temps chaque note doit durer.
4. Définition des couleurs pour la LED RGB
const int colors[][3] = {
{1, 0, 0}, // Rouge
{0, 1, 0}, // Vert
{0, 0, 1}, // Bleu
{1, 1, 0}, // Jaune
{0, 1, 1}, // Cyan
{1, 0, 1}, // Magenta
{1, 1, 1}, // Blanc
{0, 0, 0} // OFF
};
const int numColors = sizeof(colors) / sizeof(colors[0]); // Nombre de couleurs dans le tableau
- colors[][] : Ce tableau contient un ensemble de couleurs à afficher sur la LED RGB. Chaque ligne est un tableau de trois éléments représentant la valeur de chaque couleur (rouge, vert, bleu). Par exemple, {1, 0, 0} représente rouge, {0, 1, 0} représente vert, et ainsi de suite.
- numColors : Cette variable calcule le nombre total de couleurs disponibles dans le tableau colors[][]. Cela est utile pour pouvoir choisir une couleur de manière cyclique à chaque note.
5. Fonction pour contrôler la LED RGB
void setColor(int r, int g, int b) {
digitalWrite(LED_RED_PIN, r); // Allume ou éteint la LED rouge
digitalWrite(LED_GREEN_PIN, g); // Allume ou éteint la LED verte
digitalWrite(LED_BLUE_PIN, b); // Allume ou éteint la LED bleue
}
- setColor() : Cette fonction prend trois paramètres (rouge, vert, bleu) et utilise digitalWrite() pour allumer ou éteindre chaque composant de la LED RGB en fonction des valeurs données. Par exemple, si r=1, la LED rouge sera allumée, si r=0, elle sera éteinte.
6. Fonction pour jouer la mélodie
void playStarWars() {
// Parcourt chaque note de la mélodie
for (int i = 0; i < sizeof(melody) / sizeof(int); i++) {
int duration = 1000 / noteDurations[i]; // Calcule la durée de la note en millisecondes
// Choisir une couleur pour la note (cyclique) parmi les couleurs disponibles
int c = i % numColors;
setColor(colors[c][0], colors[c][1], colors[c][2]); // Change la couleur de la LED RGB
// Joue la note correspondante avec la durée spécifiée
tone(BUZZER_PIN, melody[i], duration); // Joue la note sur le buzzer
delay(duration * 1.3); // Délai supplémentaire pour un effet sonore plus distinct
noTone(BUZZER_PIN); // Arrête le son du buzzer après la durée de la note
}
setColor(0, 0, 0); // Éteint la LED après la fin de la mélodie
}
- playStarWars() : Cette fonction joue la mélodie du générique de Star Wars. Elle parcourt chaque note du tableau melody[], en jouant la note correspondante avec la fonction tone() et en allumant la LED avec la fonction setColor().
- Le delay(duration * 1.3) ajoute un délai après chaque note pour qu’elles soient bien distinctes. Le facteur 1.3 sert à affiner le timing et rendre le son plus clair.
- noTone(BUZZER_PIN) : Cela arrête le son du buzzer après chaque note.
7. Configuration du matériel dans la fonction setup()
void setup() {
pinMode(BUZZER_PIN, OUTPUT); // Configure le pin du buzzer comme une sortie
pinMode(BUTTON_PIN, INPUT_PULLUP); // Configure le bouton comme une entrée avec résistance de tirage interne (pour éviter les flottements)
pinMode(LED_RED_PIN, OUTPUT); // Configure le pin de la LED rouge comme une sortie
pinMode(LED_GREEN_PIN, OUTPUT); // Configure le pin de la LED verte comme une sortie
pinMode(LED_BLUE_PIN, OUTPUT); // Configure le pin de la LED bleue comme une sortie
}
- pinMode() : Cette fonction est utilisée pour configurer les pins en entrée ou sortie. Le buzzer et les pins de la LED RGB sont configurés en sortie pour pouvoir les contrôler, tandis que le bouton poussoir est configuré en entrée avec une résistance de tirage interne (INPUT_PULLUP).
8. Vérification du bouton et exécution de la mélodie dans la fonction loop()
void loop() {
// Vérifie si le bouton est pressé (l'état LOW signifie que le bouton est pressé)
if (digitalRead(BUTTON_PIN) == LOW) {
playStarWars(); // Joue la mélodie du générique de Star Wars
delay(800); // Attente pour éviter les rebonds du bouton (anti-rebond simple)
}
}
- digitalRead() : Cette fonction lit l’état du bouton poussoir. Si le bouton est pressé, l’état est LOW (car nous avons utilisé un pull-up interne).
- Si le bouton est pressé, la fonction playStarWars() est appelée pour jouer la mélodie.
- Le delay(800) sert à éviter les rebonds du bouton, garantissant que la mélodie ne démarre pas plusieurs fois lorsque vous appuyez sur le bouton.
Ce projet est une façon amusante d’explorer les possibilités offertes par l’ESP32 tout en apprenant à utiliser un buzzer, une LED RGB, et un bouton poussoir. Chaque bloc de code est conçu pour accomplir une tâche spécifique, de la lecture de la mélodie à l’affichage de couleurs dynamiques, et chaque composant est contrôlé de manière simple et intuitive.
Avec ce projet, vous avez non seulement créé un dispositif sonore et lumineux, mais vous avez aussi appris les bases de la programmation Arduino pour interagir avec des composants matériels. Amusez-vous à personnaliser la mélodie et les couleurs, et peut-être même à ajouter d’autres effets visuels ou sonores !
Utiliser VisualStudio (Arduino)
La programmation Arduino peut être simplifiée et rendue plus agréable grâce à l’utilisation de Visual Studio Code (VS Code) combiné à PlatformIO. Ce guide vous accompagnera pas à pas dans l’installation de ces outils sur votre ordinateur.
Ce tutoriel a pour but de vous montrer comment l’installer, le configurer et l’utiliser pour commencer à programmer en Arduino. Le langage de programmation utilisé sur les Arduino est est une implémentation de Wiring, basé sur le C/C++, conçu pour être simple à apprendre et accessible, permettant de créer des projets électroniques.
Prérequis
- Un ordinateur sous Windows, macOS ou Linux
- Une connexion Internet
- Une carte Arduino (ex : Uno, Nano, Mega, etc.)
Étape 1 : Installer Visual Studio Code
- Rendez-vous sur le site officiel :
🔗 https://code.visualstudio.com/ - Cliquez sur « Download for [votre OS] »
- Lancez le programme d’installation et suivez les étapes en laissant les options par défaut.
N’oubliez pas de cocher « Ajouter à la variable d’environnement PATH » si proposé.
Étape 2 : Lancer Visual Studio Code
Une fois installé, ouvrez VS Code. Vous devriez voir une interface comme ceci :
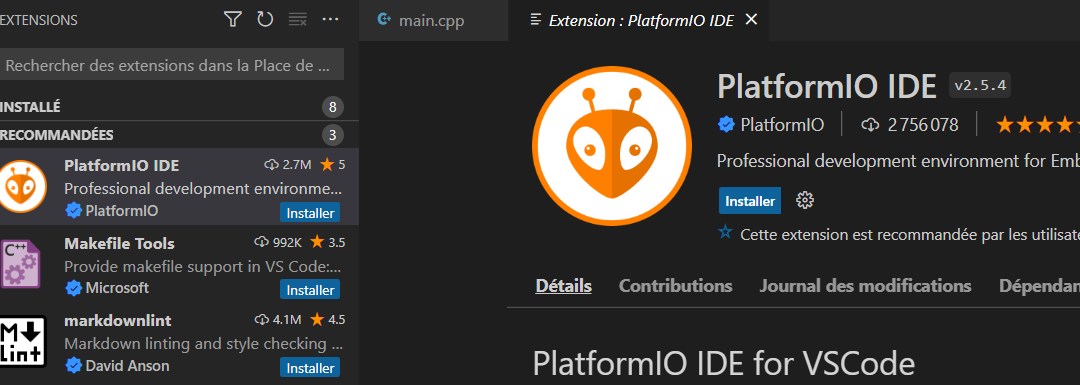
Étape 3 : Installer PlatformIO
- Cliquez sur l’icône des Extensions dans la barre latérale gauche (ou
Ctrl+Shift+X). - Recherchez PlatformIO IDE et cliquez sur Install.
- L’installation peut prendre quelques minutes. PlatformIO installe également ses outils en arrière-plan lors du premier lancement.
Étape 4 : Créer un nouveau projet Arduino
- Une fois PlatformIO installé, cliquez sur l’icône PlatformIO dans la barre latérale gauche.
- Cliquez sur « New Project ».
- Remplissez les informations suivantes :
- Nom du projet : MonPremierArduino
- Board : Arduino Uno (ou autre modèle)
- Framework : Arduino
- Choisissez un répertoire où enregistrer le projet.
- Cliquez sur Finish. PlatformIO va créer l’arborescence du projet.
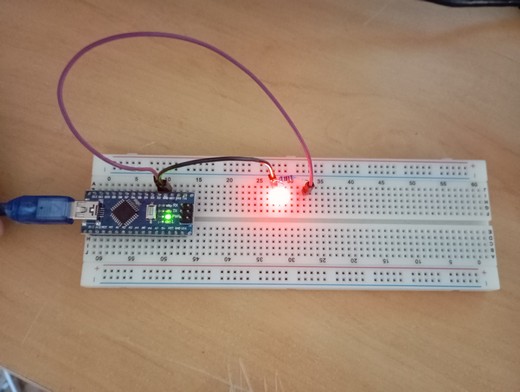
Faire Clignoter une LED
Premier tutoriel pour débuter avec Arduino, nous allons apprendre à changer l’état d’une diode avec une pause de 1500ms entre chaque état.
Ci dessous le code à envoyer dans l’Arduino :
#include <Arduino.h>
// on définit le LEDROUGE sur le pin 2
#define LEDROUGE 2
void setup() {
// On déclare le pin LEDROUGE comme sortie:
pinMode(LEDROUGE, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(LEDROUGE, HIGH);
delay(1500);
digitalWrite(LEDROUGE, LOW);
delay(1500);
}
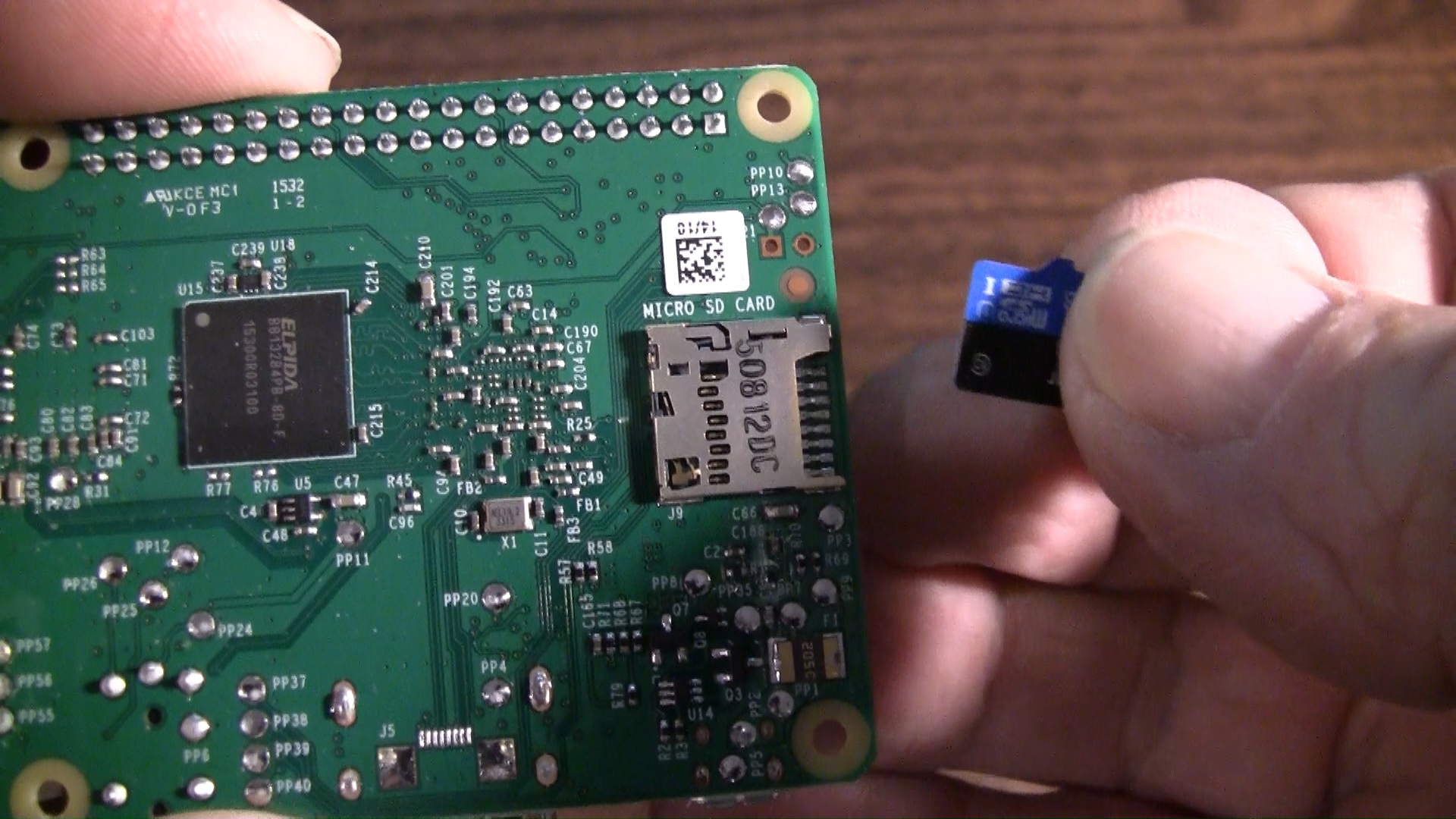
Ecrire une image pour Raspberry
Plusieurs outils permettent de graver sur carte micro SD des images de distribution pour Raspberry.
- Balena Etcher
- Raspberry pi imager
- Win32 disk imager
L’avantage de « Raspberry pi imager » est qu’il permet de récupérer automatiquement l’image pour différents usages par exdemple :
- Octoprint
- HomeAssistant
- Retropie
- ….